

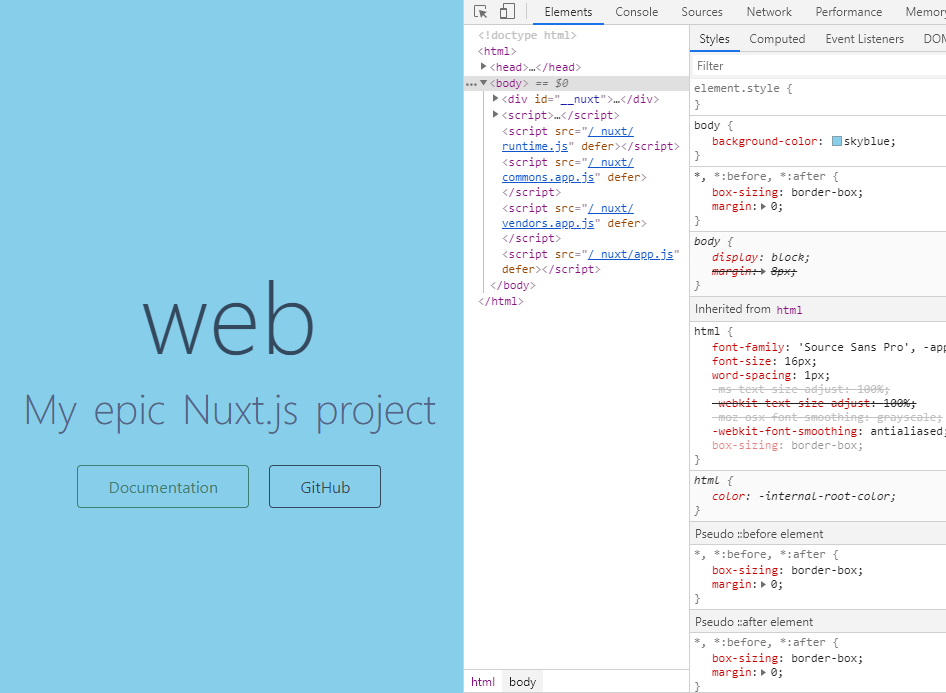
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts. In the Settings/Preferences dialog ( Ctrl+Alt+S), go to Editor | Color Scheme | Stylus. You can configure Stylus-aware syntax highlighting according to your preferences and habits. Type the path manually or click and choose the file location in the dialog that opens. In the Program field, specify the path to the executable file:

The File Watchers page that opens shows the list of already configured File Watchers.Ĭlick the or press Alt+Insert and choose the Stylus predefined template from the list. In the Settings/Preferences dialog ( Ctrl+Alt+S), click File Watchers under Tools. However, in the Project Tree, they are shown under the source file which is now displayed as a node. The location of the generated files is defined in the Output paths to refresh field of the New Watcher dialog. The file has the name of the source Stylus file and the extension. WebStorm creates a separate file with the generated output. If the Auto-save edited files to trigger the watcher checkbox is cleared, the File Watcher is started upon save ( File | Save All, Ctrl+S) or when you move focus from WebStorm (upon frame deactivation). If the Auto-save edited files to trigger the watcher checkbox is selected, the File Watcher is invoked as soon as any changes are made to the source code. If an applicable File Watcher is configured and enabled in the current project, WebStorm starts the compiler automatically upon the event specified in the New Watcher dialog.

If such File Watcher is configured but disabled, WebStorm displays a popup that informs you about the configured File Watcher and suggests to enable it. When you open a file, WebStorm checks whether an applicable File Watcher is available in the current project. To compile your code automatically, you need to configure a Stylus File Watcher which will track changes to your files and run compiler. Learn more from the Stylus official website. In the embedded Terminal ( Alt+F12), type: Make sure the File Watchers and Stylus required plugins are enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details. Make sure you have Node.js on your computer. WebStorm lets you translate your Stylus code into CSS on the fly. Best CSS Compiler is a CSS preprocessor, a superset of CSS that puts in features that arent functional in regular CSS.


 0 kommentar(er)
0 kommentar(er)
